Caranya sangat mudah dan tidak terlalu rumit, baik langsung saja kita masuk ke pokok pembahasanya tentang bagaimana cara membuat fans page facebook di blog. silahkan disimak baik-baik.
1. Langkah pertama login ke bloger terlebih dahulu.
2. Masuk ke Tata Letak.
3. Tambahkan Gadget HTML/Javascript.
4. Copy code dibawah ini dan letakan ke HTML/Javasript tersebut.
<!--SideBar Floating Share Buttons Code Start-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
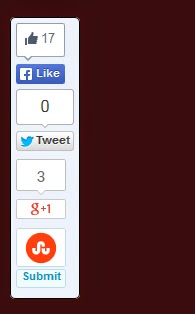
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.ilmu-wongcilik.com/2014/06/cara-membuat-tombol-like-facebook.html">Get This</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div></div><!--SideBar Floating Share Buttons Code Start-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://badrusalam-tkj.blogspot.co.id/2015/09/cara-membuat-tombol-like-facebook.html">Get This</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div></div>



0 Response to "Cara Membuat Tombol Like Facebook Twiter Google+ Melayang Disamping Blog"
Post a Comment